默默
前端開發
- 公司信息:
- 天津耀通科技有限公司
- 工作經驗:
- 3年
- 兼職日薪:
- 500元/8小時
- 兼職時間:
- 下班后
- 周六
- 周日
- 所在區域:
- 天津
- 全區
技術能力
1. 精通主流js框架,VUE2、VUE3/TS、Vue全家桶、小程序、uni-app等技術棧,能夠實現后臺管理系統、小程序、App、
H5、高德地圖、騰訊地圖 、天地圖、openlayers 、mqtt與設備連接等前端的項目開發
2. 精通微信小程序以及用uni-app開發工具,搭建小程序項目
3. 熟練掌握Element-Plus、Element-ui、Vant-ui、Vue、uni-app、colorUI等UI框架的使用
4. 熟練掌握Ajax、Axios等技術棧,能夠解決項目中前后端數據交互問題
5. 能夠熟練使用Git、SVN代碼管理工具
6. 熟練掌握前端常見跨域解決方案,如JSONP、proxy代理技術
7. 熟悉Echarts等圖表插件,能夠熟練利用相關技術完成大屏項目的開發
8. 熟悉mysql數據庫,了解sql語法
項目經驗
辦公后臺管理系統(vue2+小程序端)
1. 使用vue cli腳手架搭建項目, 環境配置、Git提交規范、Eslint和Prettier代碼校驗規范,方便后期的代碼維護和擴展
2. 對axios進行封裝首先新建一個utils文件夾,新建http.js文件,在http中封裝axios,配置攔截器請求攔截和響應攔截,在配置get post put delete請求方法,方便在后面直接調用
3. 使用Element-ui中的Layout組件進行對首頁的混合布局,并通過后臺返回的數據使用ECharts進行對圖表的數據渲染,可以通過圖表來清楚了解后臺各類型的基本數據情況
4. 使用Element-ui中的Form表單組件實現登錄表單的校驗,結合登錄api接口實現項目登錄功能以及Token的存儲
小程序:
1. 項目是使用HBuilderX搭建的,使用github實現項目的版本控制和多人協作
2. 使用promise的then、 catch 和finally實例方法對request進行封裝,實現前后端的交互
3. 在打開應用進行登錄鑒權,未登錄跳轉登錄頁面
4. 員工打卡:使用uni-app-bluetooth插件和uni.startBluetoothDevicesDiscovery()方法獲取藍牙以及通過wx.openLocation獲取位置信息功能來實現員工打卡功能
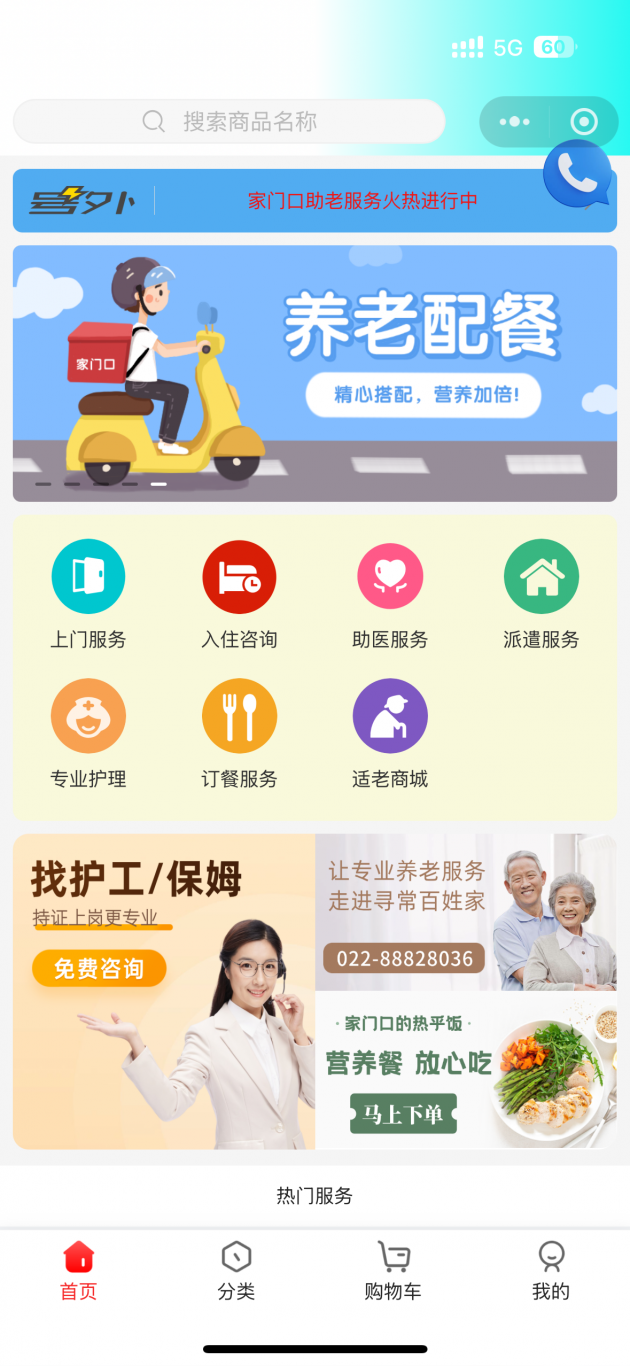
家門口養老系統(vue2+小程序商城端、用戶端、護理員端、管理員端+可視化大屏+居家智慧生活小程序)(此項目目前已經上線)
養老項目主要采用前端通過 mqtt 與設備進行連接 關聯設備 返回相應的數據展示 和 實時的數據變化
1. 家門口后臺系統是二開的項目 前端采用vue2和EleAdmin組件庫實現(當前項目已經上線)
2. 主要采用的技術棧是vue2 Echarts 權限管理 與后端完成交互
小程序:
1. 小程序用原生小程序寫的,UI是利用了ColorUI
可視化大屏:
采用 mqtt 與設備進行連接 關聯設備 返回相應的數據通過Echarts圖表和騰訊地圖以及openlayers展示數據 和 實時的數據變化
案例展示
-

后臺管理 微信小程序 uni-app
此項目前端的所有頁面以及頁面的UI展示由我一人開發,利用腳手架創建vue項目、利用HBuilder X和微信開發工具創建小程序、與后端做好交互、利用js寫用戶的交互邏輯、利用openlayers、展示高德地圖、騰訊地圖、天地圖,并實現相應的功能
-

微信小程序
展示前端頁面 自己設計UI 與后端做好交互 利用colorui 組件庫 根據需求寫好邏輯 通過mqtt與設備做好連接 并獲取實時數據展示
-

服務平臺
通過微信開發工具和color ui數據庫實現該小程序 該小程序是店家內部小程序 用于存儲所有客戶的信息 方便所有員工對顧客的信息展示
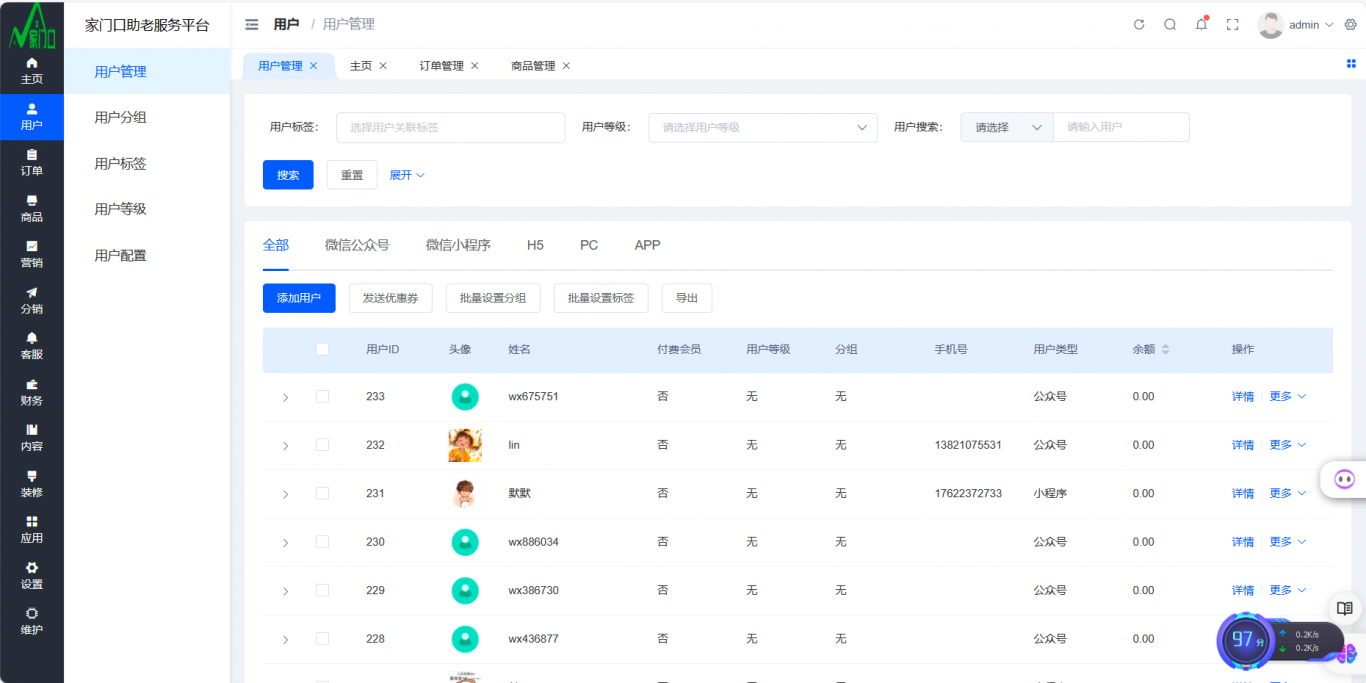
-

服務平臺
服務管理系統 用于用戶方便在后臺管理小程序的商城端的上架和下架 方便觀察每一件商品的賣出數量 也可以觀察每天用戶的訪問量
相似人才推薦
-
600元/天前端開發工程師中國電子科學院子集團概要:1.擅長使用 HTML5+CSS 3快速構建前端頁面,熟悉原生 JS,HTTP 協議,熟練使用 Ca
-
500元/天軟件工程師浙江大華技術股份概要:個人簡介 擁有超過10年豐富軟件開發經驗的資深工程師,我專注于C/C++編程語言及Qt框架的深
-
500元/天web前端開發工程師河北尚云信息科技有限公司概要:熟練掌握HTML5、CSS3等前端技術,能夠根據原型圖快速搭建布局。 熟悉掌握JS/ES6和jQu
-
500元/天web前端北京開普云信息科技有限公司概要:熟練使用HTML5+CSS3獨立完成頁面搭建及實現較高的重用率;熟練使用rem實現移動端頁面布局;
-
500元/天前端開發工程師云客智途網絡科技有限公司概要:三年 web 前端開發經驗,涉及的范圍涵蓋微信小程序,mes 系統,SAAS系統,抖音運營服務平臺等
-
 600元/天高級前端開發工程師暫時隱藏概要:熟練: 使用Ajax數據交互技術和axi os封裝 。 使 用 常 見 響 應 式 UI框 架
600元/天高級前端開發工程師暫時隱藏概要:熟練: 使用Ajax數據交互技術和axi os封裝 。 使 用 常 見 響 應 式 UI框 架 -
600元/天前端開發工程師中國金茂概要:熟練應用vue2&3、layui、element、nuxt、vite、vant、uni-ap
-
 800元/天前端開發工程師無錫海納科技有線公司概要:前端開發: 熟悉 Vue 和 React,熟悉狀態管理(Vuex、Redux)熟悉Cesium 和
800元/天前端開發工程師無錫海納科技有線公司概要:前端開發: 熟悉 Vue 和 React,熟悉狀態管理(Vuex、Redux)熟悉Cesium 和